Syntax highlight for blogger
Blogger 沒支援code 語法顯示, 觀看code 像筆記本那樣, 關鍵字, 縮排無法顯示
Google 自家的Google Code Prettify
https://github.com/google/code-prettify
植入Blogger 可參考github 裡的Getting Started
下面簡單記錄過程
切換至HTML 編輯模式
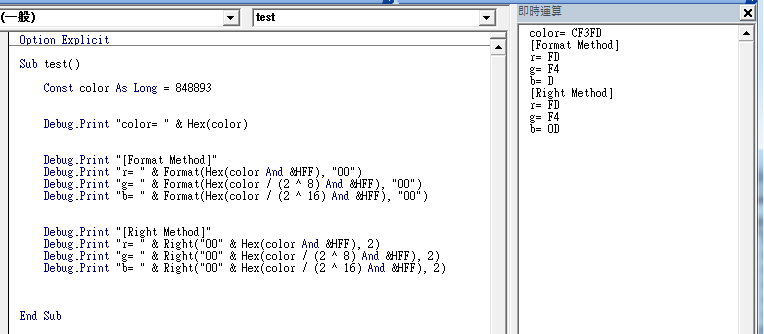
以上即可在文章中, 以類IDE, notepad++方式顯示code 😄
Google 自家的Google Code Prettify
https://github.com/google/code-prettify
植入Blogger 可參考github 裡的Getting Started
下面簡單記錄過程
- Step 1
- Step 2
新增HTML/JavaScript
- Step 3
填入相關內容, CSS Style 可依個人喜好設定
<script src="https://cdn.rawgit.com/google/code-prettify/master/loader/run_prettify.js"></script>
- Step 4
切換至HTML 編輯模式
將Code 貼在標籤<pre>...</pre>的範圍內, 如要顯示行號, 在class 內增加linenums 即可
<pre class="prettyprint"> USER-CODE </pre> // 顯示行號 <pre class="prettyprint linenums"> USER-CODE </pre>
如果code 中包含特殊符號「"」,「&」,「>」,「<」, 請先執行HTML 轉換後再貼上







留言
張貼留言